Today’s goal:
- Practice applying the CSS box model to every element on the page
0. Today’s featured website:
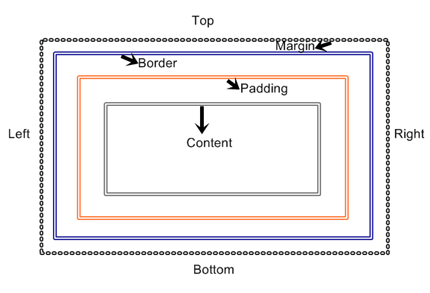
1. CSS Box Model Review
- Let’s look at your paper box models
- Let’s check out this cool online, interactive box model demonstration
- The box model can be applied to every element on your page. You can choose to define margins, borders, and padding for everything. You can also add a background color or background image to every element.
- Wait, what are elements again?
- Why is it important and useful to apply the box model to every element?
- The box model can also be used to define a page container, as we did last week with our practice webpage. Keep this in mind as we move forward and learn how to create different sections of a webpage, such as a header, footer, and sidebar. As we define and position these sections, we can use the box model to help with margins, borders, and padding.
2. CSS Box Model Practice
- You are going to download new code, start a new page in Notepad++, and practice applying the box model to everything on that page.
- To begin:
- Download this code
- Open Notepad++ and start a new webpage (File, New)
- Copy and paste the code into the new webpage and save it as css_practice2.html
- Remember: every element can have MARGINS (top, right, bottom, left), BORDERS (visible or invisible; visible border can have different styles, colors, and thickness), and PADDING (how much breathing room is around the element in pixels).
- Now, on your new webpage, give each element properties for margins, borders, and padding. You will also give them background colors.
- Border styles: solid, dashed, double, groove, ridge, dotted, inset and outset
- Color site: http://materialuicolors.co/
- Challenge #1: Add a new paragraph (grab the first paragraph from here and throw it in some p tags). What happens? Why?
- Challenge #2: Why does the link have the same properties as the paragraph? How can you fix it so the link fits inside the box?
- Challenge #3: Can you add a background image to any of these elements? How? See if you can do it by copying and pasting the background image code from your other CSS practice page into this new webpage in the right location.