Today’s goals:
- Continue practicing with absolute and fixed positioning
Today’s featured website:
Continued from yesterday
- Instructions on how to set up your page are here (scroll about halfway down the page)
- Work with the person next to you to find errors in each others’ pages.
- If you’re really stuck, compare your code to this.
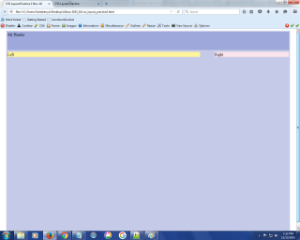
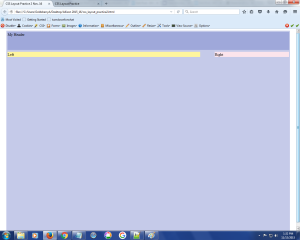
- When your page looks like this:

- Grab the first paragraph from here and copy and paste it below left in your HTML.
- Add that same paragraph in your right section. What happened to the height of both sections?
- Now, go into your style sheet and change the height of the right section from auto to 100px. What happened?
- Add this line of code to your style sheet in the right section- overflow:hidden (that’s the word overflow followed by a colon followed by the word hidden; no space in between anything). What happened? What if you remove that line or change hidden to visible?
- Let’s pause and think/discuss for a second: why does the header have a z-index of 2 (hint-scroll to see what happens). Why do the left and right sections have a top margin of 85px? Why do the left and right sections have page widths as percentages? What does height:auto mean?
- The widths of the sections and their margins are in percentages. What does this mean in relation to the size of the whole page?
- Shrink your browser window by dragging in the corners. What happens to the text in the right and left sections? Why? Does this make you think of anything and/or could this be helpful in some way? Why?