Today’s goals:
- Review communication/design interpretation challenge (we’ll return to usability and design when we discuss mobile design next week)
- Complete CSS review (you choose what to review, go at own pace)
Today’s featured website:
CSS Review:
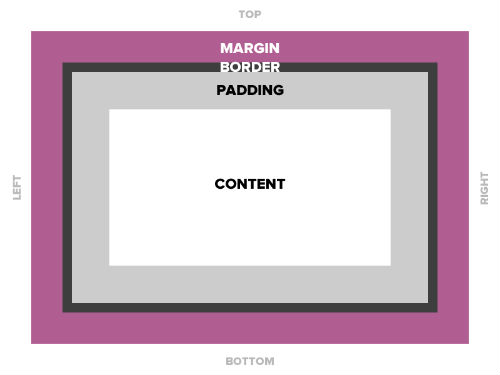
Box model

Positioning and floats

- Review what you think you need to for yourself and then make something to practice. It will be very helpful to look back at your previous Notepad files for code reminders!
- This CSS Cheat Sheet is also very helpful
- Box model– every element on the page can have margins, borders, and padding for style and spacing purposes. You can also add a width, height, and background color. See your paper box model in front of you or check out this interactive one.. Practice with the box model here or try here.
- Background image and color– you can apply a background image and color to your page or even just to certain sections (see box model above). Practice with background images and colors here.
- Positioning– Divs can overlap and are positioned either from the top left corner of the webpage (absolute) or in relation to their usual positions on the page (relative). Divs can also have a fixed position, which means they don’t move as you scroll along the page and stay in the same place. It is possible to put one div inside another and position them differently. Top, right, left, and bottom values are used to tell the browser where the div should be positioned on the page. The values can either be in pixels or as a percentage, which are relative to the parent element’s dimensions (example, a webpage that’s 900 pixels wide or a table that’s 500 pixels wide). Static positioning is the default, which means the div will appear however it flows in the HTML (which will be affected by your CSS). Review positioning on this interactive page, practice it here, or try it here.
- Floats– we can float content to the left or right and control how the other content flows around it. Practice floating here or here.
- Creating a menu by styling bullets– we can style boring old bullets into a menu for our webpage; review this here.
Extra stuff / fun / you got this!
- Make a video a background of your page (video)
- Use CSS to center your content (video)
- Style tables with CSS (tutorials)
