Today’s Goal:
- Continue learning and practicing the CSS box model
Today’s Featured Site:
- http://www.isitdownrightnow.com/– This site is very helpful
CSS Box Model Practice
- You are going to download new code, start a new page in Notepad++, and practice applying the box model to everything on that page.
- The box model can be applied to every element on your page. You can choose to define margins, borders, and padding for everything. You can also add a background color or background image to every element.
- To begin:
- Download this starter code
- Open Notepad++ and start a new webpage (File, New)
- Copy and paste the code into the new webpage and save it as cssboxmodel.html
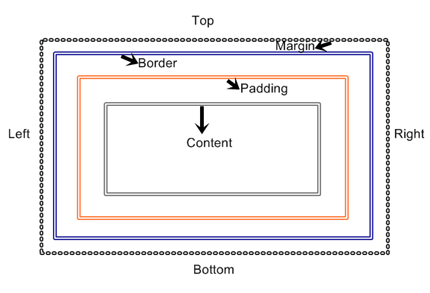
- Remember: every element can have MARGINS (top, right, bottom, left), BORDERS (visible or invisible; visible border can have different styles, colors, and thickness), and PADDING (how much breathing room is around the element in pixels).
- Now, on your new webpage, give each element DIFFERENT properties for margins, borders, and padding. You will also give them background colors. Do this by changing the values you are given in your starter code.
- Border styles: solid, dashed, double, groove, ridge, dotted, inset and outset
- Color site: http://materialuicolors.co/
- #1: Add a new paragraph (just type your name in some p tags). What happens? Why?
- #2: Why does the link to YouTube have the same properties as the paragraph? How can you fix it so the link fits inside the box?
- #3: Can you add a background image to any of these elements? How? See if you can do it by copying and pasting the background image code from your other CSS practice page into this new webpage in the right location. You will need three lines of code for it to work- the background image url, background-repeat, and background-position.
- #4: Grab the image code from here and paste it in your internal style sheet below your paragraph section and above your link section. What happens to your image?
- #5: Reverse the opacity of your image so when you roll your mouse over it, the image is fully visible, and when you take your mouse away, it’s nearly transparent.
- #6: Finally, add another headline, a smaller one, h2. First, add h2 tags in your HTML below your image. Type “this is my smaller headline.” Then, go into the CSS and copy and paste your h1 section. Change h1 to h2 and change up all of the style values.