Today’s Goals:
- CSS practice: positioning sections of a webpage; setting up, adding, and nesting div tags; and creating and applying classes
Today’s Featured Site:
- http://flagstories.co/– Flag design is more than meets the eye
CSS practice
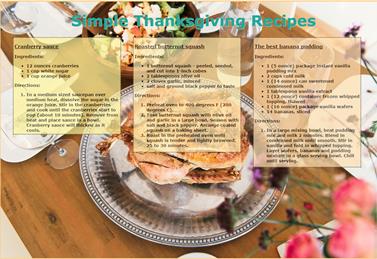
You’re going to make this (click to view larger):
1. You will get broken code to start with. Download this code, open Notepad++, and copy and paste this code into a new, blank Notepad++ file. Save it as “thanksgiving.html”
2. There are several “FIX THIS” comments inside the code. Look for those and fill in the ????.
3. After you fix the code, create a class in your style sheet called recipe-title. Look at yesterday’s code to remind yourself how to create and apply a class (like we did with .dark and .light). Add font-size: 16px; and text-decoration: underline;. Then, add class=”recipe-title” inside the first paragraph tag of each recipe title. If you do it correctly, your recipe titles will be slightly larger and underlined.
4. Finally, try creating a #recipe4 box by copying and pasting the code from #recipe1. Add the box below your #recipe1 box. Change top to a value large enough to account for the height of #recipe1 and some additional space.