Today’s goals:
- Learn how the internet works and what a website is
- Use a simple code editor to code a webpage, preview it in a browser, and save it correctly
- Begin learning HTML
Today’s featured web site:
- http://hackertyper.com/– Impress (or scare) your friends and family by typing feverishly!
About the Internet and Websites
- FYI- how to get your website online
- Let’s watch this video
- Let’s check out this informative infographic about how to build a website
- In your tables of 2, you will find answers to the following questions. Google is your friend, but you could also try to find some information on this site in the web section at the top of the page.
- What is the internet?
- What is an IP address and how does it relate to a domain name?
- What is a webpage? What is a website?
- What is a browser and can you provide examples of some?
- How do you create and register a domain name?
- What is a web host and why do you need one?
- What tool do you have to use to write HTML code?
Set up for Successful Coding!
- Launch the class website in Firefox or Chrome, click on Class Work, and then click on that day’s post.
- Create a new folder on your computer if you’re beginning a new project. This is where you will save all of the project files.
- Open Notepad++
- Follow the instructions written on the class page
- SAVE your file in Notepad++ every time you make a change (use save icon in top menu, go to File, Save, or simply hit ctrl s on your keyboard).
- SAVE your webpage and any related files in the folder you created for the project on your computer.
- LAUNCH or OPEN your webpage in Chrome or Firefox to preview your work. Go to RUN in the top menu of Notepad++ or find your webpage on your computer and double-click on it to open in a browser. Leave your page open; do not close it.
- REFRESH the browser every time you make a change (hit the refresh button at the top of the browser or simply hit ctrl r on your keyboard).
HTML basics
What is it? What do you use it for?
- Let’s read this useful HTML tutorial together
- Create a folder on your computer right now and call it HTML basics. You’re going to save all of your practice webpages and images in this folder.
View HTML
- Let’s view the code of our featured website. What do you recognize? Do you notice any patterns with HTML?
- Let’s view and edit the code of a website at the same time with X-Ray Googles.
Create and edit HTML
- Open Notepad++ on your computer
- Look at your computer’s keyboard and find the pointy brackets (or greater than/less than symbols) < >. You must use the shift key to type these. Also look for the forward slash /, which we’ll be using in our closing tags. You DO NOT need the shift key to type the forward slash.
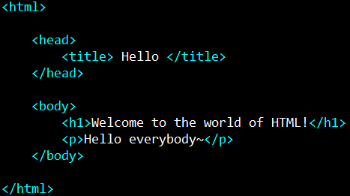
- Let’s begin adding some HTML tags!
- We’re going to use the basic tags to add text, images, links, and nested tags such as a bold link or a bold paragraph.
Important!
- HTML tags are never capitalized
- HTML tags usually come in pairs with an opening and closing tag. There are some exceptions, such as the line break tag and the image tag.
- All webpages must be saved as filename.html