Today’s goals:
- Use a simple code editor to code a webpage, preview it in a browser, and save it correctly
- Begin learning HTML- watch this video and practice in Notepad++
Today’s featured web site:
- https://www.antipodesmap.com/– Find out what’s on the other side of the world from Medford! Let’s view the code and find the opening and closing html, head, title, and body tags.
Set up for Successful Coding!
- Launch the class website in Firefox or Chrome, click on Class Work, and then click on that day’s post.
- Create a new folder on your computer if you’re beginning a new project. This is where you will save all of the project files.
- Open Notepad++
- Follow the instructions written on the class page
- SAVE your file in Notepad++ every time you make a change (use save icon in top menu, go to File, Save, or simply hit ctrl s on your keyboard).
- SAVE your webpage and any related files in the folder you created for the project on your computer.
- LAUNCH or OPEN your webpage in Chrome or Firefox to preview your work. Go to RUN in the top menu of Notepad++ or find your webpage on your computer and double-click on it to open in a browser. Leave your page open; do not close it.
- REFRESH the browser every time you make a change (hit the refresh button at the top of the browser or simply hit ctrl r on your keyboard).
Create and edit HTML
- Open Notepad++ on your computer
- Look at your computer’s keyboard and find the pointy brackets (or greater than/less than symbols) < >. You must use the shift key to type these. Also look for the forward slash /, which we’ll be using in our closing tags. You DO NOT need the shift key to type the forward slash.
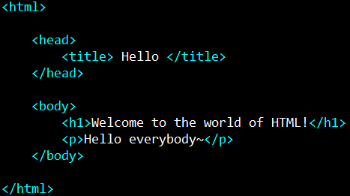
- Let’s begin adding some HTML tags!
- We’re going to use the basic tags to add text, images, links, and nested tags such as a bold link or a bold paragraph.
Important!
- HTML tags are never capitalized
- HTML tags usually come in pairs with an opening and closing tag. There are some exceptions, such as the line break tag and the image tag.
- All webpages must be saved as filename.html