Today’s goals:
- Check out the new Firefox- Firefox Quantum
- Continue learning the CSS box model by creating a new webpage
- Learn how browsers compute the width of content
- Learn about the opacity property
Today’s featured website:
CSS Box Model Practice
You are going to download new code, start a new page in Notepad++, and practice applying the box model to everything on that page.
The box model can be applied to every element on your page. You can choose to define margins, borders, and padding for everything. You can also add a background color or background image to every element.
To begin:
- Download this starter code
- Open Notepad++ and start a new webpage (File, New)
- Copy and paste the code into the new webpage and save it as cssboxmodel.html
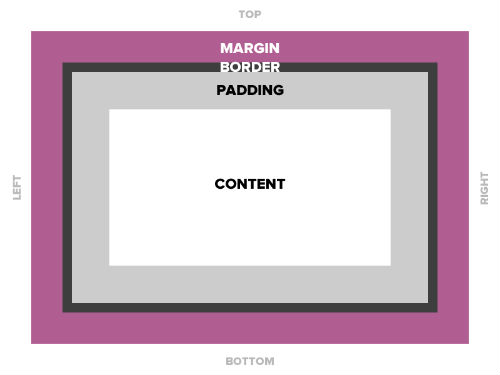
- Remember: every element can have MARGINS (top, right, bottom, left), BORDERS (visible or invisible; visible border can have different styles, colors, and thickness), and PADDING (how much breathing room is around the element in pixels).
- Now, on your new webpage, give each element DIFFERENT properties for margins, borders, and padding. You will also give them background colors. Do this by changing the values you are given in your starter code.
- Border styles: solid, dashed, double, groove, ridge, dotted, inset and outset
- Color site: http://materialuicolors.co/
Add a new paragraph (just type your name in some p tags). What happens? Why?
Why does the link to YouTube have the same properties as the paragraph? How can you fix it so the link fits inside the box?
Can you add a background color to any of these elements? How?
Grab the image code from here and paste it in your internal style sheet below your paragraph section and above your link section. What happens to your image?
Reverse the opacity of your image so when you roll your mouse over it, the image is fully visible, and when you take your mouse away, it’s nearly transparent.
Content’s true width: Browsers add margins, borders, and padding to the width of content on a webpage. For example, content that is 100 x 100 pixels that has 5px margins, 2px border, and 3px padding is actually 100 + 5 + 2 + 3 + 3 + 2 + 5 = 120 width and 120 height. A special CSS property and value, box-sizing: border-box; has the browser include the padding and the border in the content’s width and height. Let’s check out some examples here.
Launch your webpage in Google Chrome. Right click on the headline and choose Inspect. In the small box on the right, chose Computed, and now you’re looking at a box model of the headline. Roll your mouse over the margins, border, and padding to see how the browser is computing the actual width of our headline. Do the same for the other content on the page.