Today’s goals:
- Learn about web typography (how text is used in web design)
- Start creating a text-based webpage with a quote you like
Today’s featured website:
- http://www.bbc.com/future/bespoke/20140304-how-big-is-space-interactive/– Student-recommended site (thanks, Ivan!).
Typography in Web Design
- How you use text in your design is an important part of creating your website. Text can enhance your design, make your site more “scannable,” and help people determine what’s most important to view or read.
- Key elements of web typography include:
- Size of text
- Color of text
- Font
- Text usage and placement. Examples: headlines to organize content; bold text to call attention to important information; large, dramatic text to visually enhance site
- Bold use of text and text-driven designs are currently a trend. Here are some example sites:
- Questions: What stands out to you in the designs of those sites? Do you notice any similarities?
- Typography tips: 10 tips
- CSS properties: Useful CSS to style text
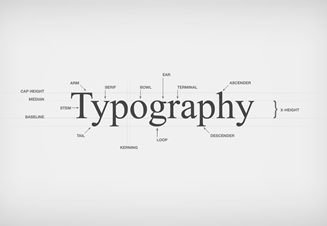
- Good to know: Thanks, Derek, for this site with useful type terms!
Quote Challenge
- You are going to pick a quote and will style the text to best convey the meaning of your quote. No background image this time; just focus on styling the text!
- My example: View here (don’t forget to check out the code)
- Use this code: Download starter code and paste into a new Notepad++ file. Save as textquote.html.
- Font: Use a Google Font
- CSS properties for text styling: https://www.w3schools.com/css/css_text.asp
- CSS gradient reference: https://www.w3schools.com/css/css3_gradients.asp

One thought on “Class Tuesday, January 9, 2018”
Comments are closed.