Today’s goals:
- Review: shorthand properties and auto value for margin property
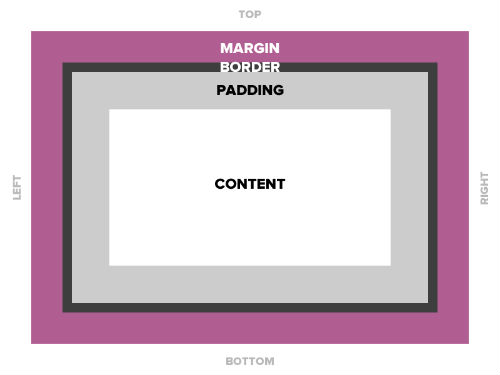
- Review: CSS box model
- Take a quiz on the CSS box model
- New: positioning and z-index
Today’s featured website:
- http://www.pixelthoughts.co/– This website creatively uses JavaScript to calm you down
Review- Shorthand Properties and Auto Value for Margin Property
- Shorthand properties:
- Margin- Let’s look at this example
- Border- Let’s collapse border-width, border-style, and border-color into a single line of CSS
- Padding- works in a similar way to margin (top, right, bottom, and left values can be written with four values, three values, two values, and one value). Let’s see this example.
- Auto value for margin property
- Only used with margin-left and margin-right
- Used to center content from the left and from the right. For example, when we set up a page wrapper, we tell the browser to center the wrapper from the left and the right by using margin-left: auto; and margin-right: auto;. You will often see this shorthand code for setting up margins for a page wrapper- margin: 0px auto; which means the margin for the top and bottom is 0px and the margin for the left and right is auto.
Additional CSS Review
- What are your CSS questions?
- What are selectors? Provide examples of type, class, and ID selectors by looking at your recent code in Notepad++
CSS Box Model Quiz
- What is the CSS box model? Why do we use it?
- Click here to take the quiz
New- Positioning and Z-Index
- We are going to start learning about CSS positioning, which is just one of many different ways to lay out content on your webpage.
- Read this: When you’re done with the Box Model Quiz, please read this page and look at the examples for CSS positioning and z-index.