Today’s goals:
- Finish your winter scenes webpage
- Begin learning another CSS layout technique, floating
Today’s featured website:
- https://securityplanner.org/#/– This visual guide helps you make good decisions to keep your online accounts and internet-connected devices secure.
Winter Scenes Webpage
You are going to make this:

Download the broken code, copy and paste it into Notepad++, and save as winter.html. Read the comments and fill in the correct code wherever you see ????
When you finish fixing the code:
- Add position: relative; to your #wrapper. Save Notepad++ and then refresh (or relaunch) your webpage. What happened? Here’s why.
- Now move the penguin picture over to the right a little more so you can see more of the mug picture.
- Read about what’s next: CSS floats
- Hour of Code: try some of these activities here
Floating

- In addition to using positioning properties, we can float content to the left or right and control how the other content flows around it.
- Let’s check out these examples: https://www.w3schools.com/css/css_float.asp
- To practice floating, let’s set up a new page in Notepad++ with opening and closing tags for html, head, title, style, and body.
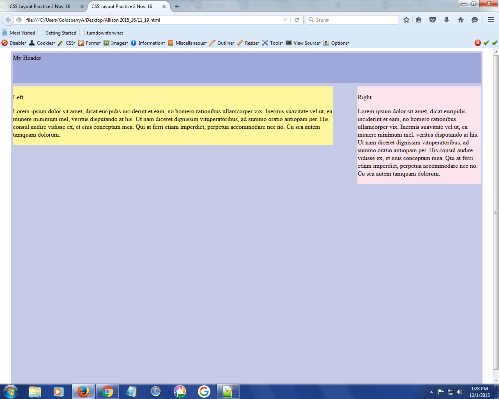
- We’re going to set up a 2-column page with a header and footer that adjusts itself when we shrink the browser window.
- Let’s set up some div areas in our style sheet for a wrapper and header, left, right, and footer sections. We’ll add some properties soon.
- Let’s now add the corresponding div tags for each in the HTML. Let’s add paragraph tags in all of the sections and label each header, left, right, and footer. Let’s also grab a paragraph from here and add it to the left and right sections.
- The wrapper should have a width and height of 100%, a background-color of #C5CAE9, top and bottom margins of 0px, left and right margins of auto, and 5px padding in all directions.
- Let’s give the header a width of 100%, margins of 0px, and a background color of green.
- Now, let’s float the left section to the left with float: left. Let’s also add padding of 3px, a yellow background color, and a width of 60%.
- To the right section add float: right, padding 3px, background color blue, and width 30%.
- Now, how wide should the footer be? What about the margins? Let’s make it pink. What’s happening to the footer?
- Here’s a way to fix the footer issue: clearing
- Let’s try adding this image to our #left section. How can we get the image to the left or right of the paragraph? How can we give it some breathing room so it’s not right up against the text?
- Important to know: CSS floats are not being used as much for webpage layout anymore due to more mobile-friendly layouts created with flexbox and grid. Floated content is also removed from its parent container, so the clearfix hack is used to address that issue.