Today’s goals:
- Continue learning another CSS layout technique, floats
- Learn and practice clearing (a property used with floating content)
- Start a new winter scenes webpage with floats
Today’s featured website:
- https://christmasexperiments.com/-These sites use WebGL (web graphics library), a JavaScript API used to bring 2D and 3D graphics to the web
CSS Floats

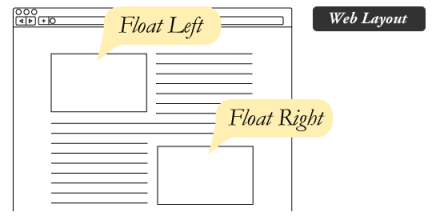
- In addition to using positioning properties, we can float content to the left or right and control how the other content flows around it.
- Let’s check out these examples: https://www.w3schools.com/css/css_float.asp
- To practice floating, let’s set up a new page in Notepad++ with opening and closing tags for html, head, title, style, and body.
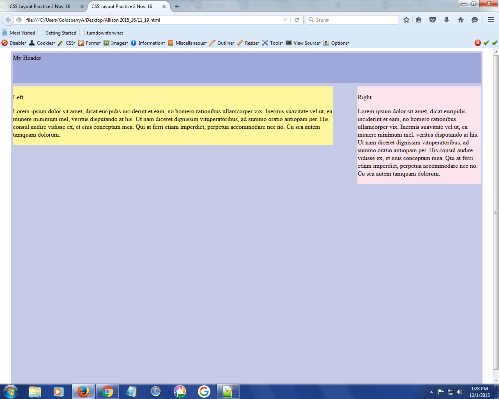
- We’re going to set up a 2-column page with a header and footer that adjusts itself when we shrink the browser window.
- Let’s set up some div areas in our style sheet for a wrapper and header, left, right, and footer sections. We’ll add some properties soon.
- Let’s now add the corresponding div tags for each in the HTML. Let’s add paragraph tags in all of the sections and label each header, left, right, and footer. Let’s also grab a paragraph from here and add it to the left and right sections.
- The wrapper should have a width and height of 100%, a background-color of #C5CAE9, top and bottom margins of 0px, left and right margins of auto, and 5px padding in all directions.
- Let’s give the header a width of 100%, margins of 0px, and a background color of green.
- Now, let’s float the left section to the left with float: left. Let’s also add padding of 3px, a yellow background color, and a width of 60%.
- To the right section add float: right, padding 3px, background color blue, and width 30%.
- Now, how wide should the footer be? What about the margins? Let’s make it pink. What’s happening to the footer?
- Here’s a way to fix the footer issue: clearing
- Let’s try adding this image to our #left section. How can we get the image to the left or right of the paragraph? How can we give it some breathing room so it’s not right up against the text?
- Important to know: CSS floats are not being used as much for webpage layout anymore due to more mobile-friendly layouts created with flexbox and grid. Floated content is also removed from its parent container, so the clearfix hack is used to address that issue.
Winter Scenes Webpage with Floats!
- Now you’re going to create this:

- Download the broken code here to get started. Create a new page in Notepad++, save as winterfloats.html, and follow the comments to fix the code.
- When you’re done: What are the 2 descendant selectors that we used in this code? What did they do and why did we use them?