Today’s goals:
- Learn about 2D transforms and the transform property
- Learn about web typography (how text is used in web design)
Today’s featured website:
- https://routeshuffle.com/ – A 16-year-old created this useful site that helps runners and walkers find new routes!
2D transforms & the transform property
- From W3Schools.com: CSS transforms allow you to translate, rotate, scale, and skew elements. A transformation is an effect that lets an element change shape, size and position. CSS supports 2D and 3D transformations. We’re doing 2D today. The transform property is a great one to use to create animations with CSS.
- Let’s look at the transform property and its numerous (fun) values
- Download this code and let’s review it together. This webpage shows two different animations applied to two images using the transform property and its rotate and translate values.
- Note: The transform property and its different values for translating, rotating, scaling, and skewing is useful on its own without animation. For example, it can be used to to rotate images like you see here.
- Do now: Try these 4 exercises for the transform property to practice translate, rotate, scale, and skew. These aren’t animations- you’re practicing using the transform property and its values (see here for code help )
Typography in Web Design
- How you use text in your design is an important part of creating your website. Text can enhance your design, make your site more “scannable,” and help people determine what’s most important to view or read.
- Key elements of web typography include:
- Size of text
- Color of text
- Font
- Text usage and placement. Examples: headlines to organize content; bold text to call attention to important information; large, dramatic text to visually enhance site; animated text
- Bold use of text and text-driven designs are currently a trend. Here are some example sites:
- Questions: What stands out to you in the designs of those sites? Do you notice any similarities?
- Typography tips: 10 tips
- CSS properties: Useful CSS to style text
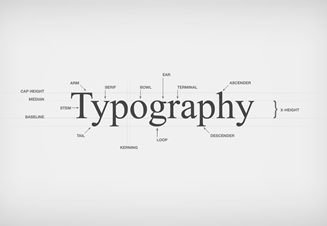
- Good to know: Thanks, Derek, for this site with useful type terms!
- Variable Fonts
- From MDN: Variable fonts are an evolution of the OpenType font specification that enables many different variations of a typeface to be incorporated into a single file, rather than having a separate font file for every width, weight, or style. They let you access all the variations contained in a given font file via CSS and a single @font-face reference.
- Variable fonts allow a site to offer more variety with its fonts without the browser having to download several different fonts (bloats site and slows it down).
- From Microsoft: Variable fonts demo

3 thoughts on “Class Tuesday, January 15, 2019”
Comments are closed.