Today’s goal:
- Create a photo gallery webpage using CSS grid
Today’s featured site:
- http://orangeyouglad.com/ – A well-designed site that is also responsive!
Create a Photo Gallery Webpage with CSS Grid
You will practice creating a responsive layout for a photo gallery webpage using CSS grid and a media query. There is more than one way to create a responsive photo gallery using CSS grid so you will practice two different ways by downloading broken code and filling in the ???? with the correct code.
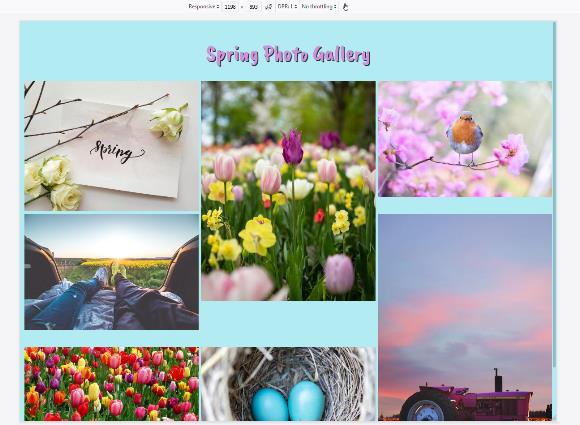
Finished result big screen

Finished result small screen

- Download broke code #1 here
- Look for the ???? and fill in the correct code
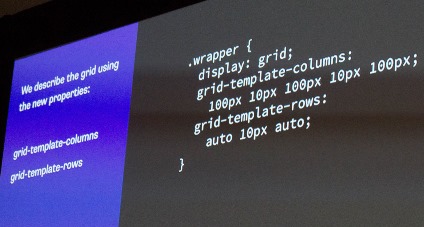
- Code help: grid cheat sheet and Free Code Camp exercises (from Monday)
- Download broke code #2 here . This grid is created with grid template area, which we reviewed on Monday.

One thought on “Class Friday, March 15, 2019”
Comments are closed.