Today’s goals:
- Create a photo gallery webpage with flexible box layout (flexbox)
- If we have time- play a flexbox game (see below)
Today’s featured site:
- http://builtwith.com/ – This site will tell you what websites are created with (WordPress, JavaScript libraries, frameworks, third party applications, etc.). Also see https://whois.icann.org/en (domain and web host search).
Flexbox (or flexible box)
- About
- Flexbox is a one-dimensional layout method for laying out items in rows or columns. Items flex to fill additional space and shrink to fit into smaller spaces (Mozilla MDN). It’s often used in responsive web design.
- We practiced a little bit with flexbox in December (link here and link here )
- To use flexbox, add display: flex; to your style sheet. Flex is one of the many useful values of the display property. The display property changes how the browser displays content.
- Let’s see some of its properties in action here: http://the-echoplex.net/flexyboxes/
- Let’s also review https://codepen.io/enxaneta/full/adLPwv/
- Summary
Use display: flex; to create a flex container.
Use justify-content to define the horizontal alignment of items.
Use align-items to define the vertical alignment of items.
Use flex-direction to set up columns or rows.
Use the row-reverse or column-reverse values to flip item order.
Use order to customize the order of individual elements.
Use align-self to vertically align individual items.
(from internetingishard.com) - Sites using flexbox
Chobani
Bootstrap– a popular responsive web design framework that recently switched from floats to flexbox
Also see Nike, Adidas, Domino’s- each of those companies uses flexbox in varying ways to help make their sites more mobile-friendly
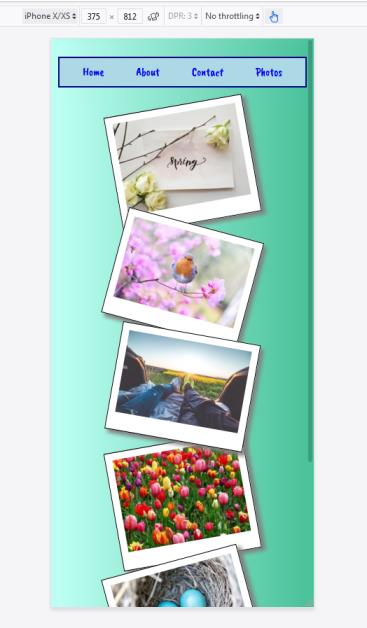
- Flexbox Practice
- Let’s download the broken code and fix it together.
- Use this helpful guide for code: https://codepen.io/enxaneta/full/adLPwv/
- Read the comments for instructions and look for ???? to insert the correct code
- We need to add two media queries to handle the layout of the photo gallery on small screens and larger screens
- Question: What’s the major difference between grid and flexbox?
Small screen result

Large screen result

Flexbox Games!