Today’s Goals:
- Start learning about CSS layout: how to use CSS to layout elements (content) on your webpage
- Learn about the CSS box model: margins, borders, padding, and box model
- Coming soon: new seats and 1st quarter grades
Today’s featured websites:
- http://www.pixelthoughts.co/ – This website creatively uses JavaScript to calm you down
Key concept: All HTML elements have “boxes” around them that can be styled using CSS
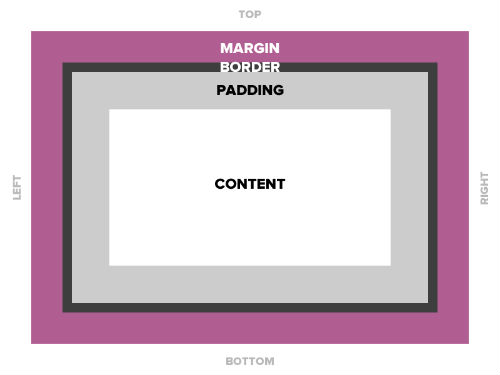
CSS Box Model
- Online demo: http://guyroutledge.github.io/box-model/
- Helpful code: margins , borders , padding , and box model
- Box models on paper:
- All HTML elements have “boxes” around them that can be styled using CSS
- The box model properties are margins (outside the box), borders (optional border around the box), and padding (space between the content and the edge/border of the box)
- Let’s draw a webpage that includes a page wrapper (new) and an image. We will add margins, borders, and padding both to the webpage wrapper and to the image.
- Create webpage:
- Start with this code . Save as boxmodel.html.
- NEW CODE:
- Page wrapper– set up to contain all elements on a page)
- #ID selector – a new CSS selector preceded by # on a style sheet. ID’s are used to identify specific sections of a webpage (ex. wrapper, menu, header, sidebar).
- Div tags– often used with CSS to style certain areas of content.
- Height and width– we can use these properties to give elements height and width values; can be in pixels or even percentages
- Let’s review the CSS box model properties (margins, borders, and padding we are using for our page wrapper)
- Directional properties: We can use top, right, bottom, and left along with margins, borders, and padding. We can use all, some, or none of them. They do not all have to be the same value! Let’s see this in action here http://guyroutledge.github.io/box-model/
- Let’s add the following CSS to our img rule-set: margin-top: 200px; and margin-left: 300px. What will this do?
- Let’s add a border to our img: border-color: black; border-style: dashed; border-width: 2px; (or shorthand border: 2px dashed black;)
- Let’s add padding: 2px;
- Can we add a background-color to our img?