Today’s Goals:
- Review answer code for CSS box model quote page (view code here )
- Learn how browsers compute the true width of content when the box model is applied
- Learn about CSS classes and how to apply them
- Learn two new properties to apply to text: text-shadow and line-height
- Begin Thanksgiving webpage challenge
Today’s featured website:
- https://codepen.io/chaofix/pen/VrWZga – This simple game is created entirely from CSS!
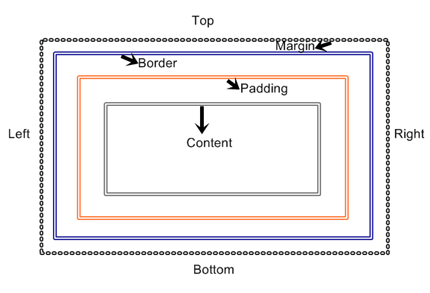
CSS Box Model Review
- How would you describe the box model in your own words?
- What are the three box model properties?
- Why is using the box model helpful for webpage layout?
- True or false: the box model allows you to add a background color and background image to any element
- True or false: you can use height and width properties with the box model
How Browsers Compute the True Width of Content
- Content’s true width: Browsers add margins, borders, and padding to the width of content on a webpage. For example, content that is 100 x 100 pixels that has 5px margins, 2px border, and 3px padding is actually 100 + 5 + 2 + 3 + 3 + 2 + 5 = 120 width and 120 height.
- By default in the CSS box model, the width and height you assign to an element is applied only to the element’s content box. A special CSS property and value, box-sizing: border-box; has the browser include the padding and the border in the content’s width and height. Let’s check out some examples here.
- Let’s also check out this example to see how using box-sizing: border-box; can help with page layout
- WHY does this matter in terms of sizing elements on your webpage?
CSS Classes
- About
- A class is a type of CSS selector. Remember, selectors SELECT the content we want to style.
- The CSS selectors we’ve used so far include type and ID. Let’s find them on our quote webpage.
- Classes are used in CSS to style multiple elements at once and contain several properties and values (such as text that’s bold, 16px and red). Classes are preceded by a period on a style sheet. Classes can be called anything you want but it’s a good idea to keep it short and simple (such as .dark if you’re creating a class to make content darker than the rest of the page).
- Practice
- Go into your box model quote page and below Albert Camus, let’s add paragraph tags with the following text inside of them: This page was created by Your Name
- We don’t want this new paragraph to look the same as the other paragraph, but we still need to use paragraph tags since we’re inserting text. Here’s where a class can help us change how this (and only this) paragraph looks without affecting the other paragraph on the page.
- Let’s make a class called .credit inside the style tags in our head section below our p block. Let’s make the text smaller by add font-size: 14px;. That’s the first step in creating a class. Next, we have to apply the class where we want it used.
- Go to the paragraph we just added and next to the p inside of the HTML tag, hit the space bar and type class=”credit”. Notice that we use .credit in our style sheet but simply the class name without the period inside of the HTML tag where we’re applying the class.
- Let’s add color: yellow; to our .credit class so we can change the color of our text.
- Why are classes useful?
New CSS Properties: text-shadow and line-height
- text-shadow:
details and examples
Let’s add text-shadow: 1px 1px black; to our h1 to make our quote stand out against the background image - line-height:
details and examples
Add line-height: 1.5; to h1. What is the current font size?
Thanksgiving Webpage Project
You are going to make this:
You will take broken code and follow the directions in the comments. Copy and paste the following code into a new Notepad++ file. Save it as thanksgiving.html.
- What you’re practicing:
Box model properties (margin, border, padding)
Applying the CSS ID selector
Applying the CSS class selector
Using div tags with ID and class attributes
Setting up a page wrapper that’s centered in the browser window
Opacity property
Line-height property
Text-shadow property
Box-shadow property (similar to text-shadow but gives non-text content a shadow- really the invisible “box” in the box model gets a shadow) - Starter code:
Thanksgiving starter code