Today’s Goals:
- Review Thanksgiving webpage answer code
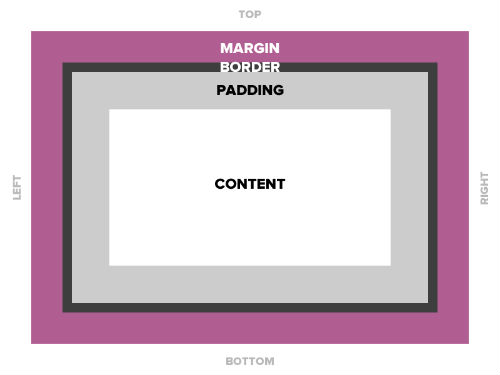
- Review box model quiz answers and your questions
- New CSS: position properties and z-index
Today’s featured website:
- https://www.uspsoperationsanta.com/ -The US Post Office has set up a site for people to provide gifts for children and families in need
Thanksgiving webpage answer code
- Let’s review what code we used and why, click here to download answer code if needed
Box model quiz answers
- Let’s review the quiz questions and answers
- Your questions:
- Is the box model used with JavaScript?
- Why is the wrapper height value a percentage and the other values are in pixels?
- What else is the ID selector used for in CSS? Is it only for the wrapper?
- What’s more important, class or ID?
- What’s the difference between the CSS class and ID selectors?
- Is it possible to use two classes at the same time with the same element?
- Why do we use the value of auto for margin-right and margin-left instead of just calculating the distance ourselves?
New- Positioning and Z-Index
- Overview #1:
CSS position property
z-index property - Overview #2:
CSS positioning properties are just one of several ways to organize and lay out content on your webpage. We are going to learn about five types of positions- static, absolute, relative, fixed, and sticky.
Objectives: Learn about the differences among absolute, fixed, static, and relative positioning by adding differently positioned sections to our webpage. Continue practicing how to set up, add, and nest div tags. Continue working with page wrappers and the CSS selectors #ID and .class.
Positioning content on a webpage: Content can overlap (z-index determines stacking order) and is either positioned from the top left corner of the webpage and goes exactly where you tell it to go (relative to its parent container and/or the document itself- absolute) or in relation to its usual position on the page (relative). Content can also have a fixed position, which means it doesn’t move as you scroll along the page and it stays in the same place.
Top, right, left, and bottom values are used to tell the browser where the content should be positioned on the page. The values can either be in pixels or as a percentage, which are relative to the parent element’s dimensions (example, a webpage wrapper, a sidebar, a table, etc.). Static positioning is the default; it just means the content will appear however it’s added in the HTML. Finally, sticky toggles between fixed and relative, depending on scrolling. - Practice:
- Download this code and copy and paste it into a new Notepad++ file. Save it as positioning.html.
- Let’s change the values of top, right, bottom, and left for #content. What happens? Why? Let’s move #content somewhere else in the HTML. What happens? Why?
- Let’s move #left somewhere else in the HTML. What happens? Why?
- Let’s make a new ID and call it #content2. Give it a width of 200px, a height of 150px, and a background-color of lightgray. Let’s add it to our HTML in a couple of different places. What happens? Why?
- Let’s change the z-index of our sticky header to auto to see what happens. Here is a good visual for the z-index property. Why did we need to give our header a high z-index value? Note: z-index only works on positioned elements!