Today’s Goals:
- Review CSS floats
- Find hidden “Easter eggs” on various sites!
- Download desktop wallpaper for January (optional)
Today’s featured sites:
- Holiday site showcase!
- https://isitchristmas.com/– check this on any day and on December 25 to see if it changes (what makes it change?)
- https://christmasexperiments.com/– these sites use WebGL (web graphics library), a JavaScript API used to bring 2D and 3D graphics to the web
- https://santatracker.google.com/village.html– Google’s holiday game site
- https://onlineclock.net/bg/xmas/– relax in front of a (virtual) fireplace!
CSS Floats
- About:
In addition to using positioning properties, we can float content to the left or right and control how the other content flows around it. However, CSS floats are not being used as much for webpage layout in favor of more mobile-friendly layouts. Floated content is also removed from its parent container, so the clearfix hack is used to address that issue. - Examples:
Let’s check out these examples: https://www.w3schools.com/css/css_float.asp
Live sites:
bostonglobe.com/– stories
amazon.com– left menu
walgreens.com– top menu - To do (from before vacation):
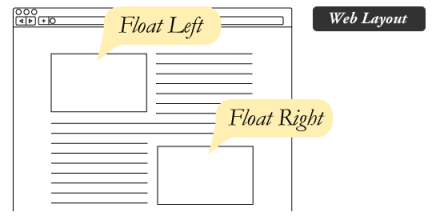
- You’re going to create this image ! You will need to float the text, images, and footer correctly.
- Download this starter code and copy/paste into a new Notepad++ file. Save as winterfloats.html.
- Read the CSS comments and begin at line 56. You will need to set up a #left section. Start by adding #left in your CSS. Add float: left; width: 45%; padding: 3px; and margin-left: 2px;
- Now set up a #right section. Start by adding #right in your CSS. Add float: right; width: 45%; padding: 3px; and margin-right: 5%;
- Both the #left and #right sections will contain text and images (see image above). The images in those sections are also being floated so the text will wrap around the images. This is one of the most useful applications of the float property- wrapping text around images.
- Now set up the footer section, which is at the bottom of the page below the content. Add clear: both; width: 100%; padding: 3px; background-color: #228c32; opacity: 0.5; and text-align: center;. We need to add clear: both; so our footer will clear the left and right sections from both directions.
- Now fill in the correct ID’s in the HTML in the body section. Look for the # before a selector in your CSS to find the correct ID names. Consider what should be first (see the image for what’s at the top of the page) and notice that the dog and mug images are on the left and the penguin and snowman images are on the right. This will help you fill in the ID names in the correct order in the HTML. Hint: read image file names.
- Make sure to close all of your div tags!
- Extra credit #1: We used placeholder text (gibberish) for our paragraphs just so we would have some text to work with. What language is it written in?
- Extra credit #2: What are the 2 descendant selectors that we used in this code? What did they do and why did we use them?
- Answer code: click here to download if you need it for comparison purposes or trouble-shooting
- Review: Float and clear properties
- Style questions: What went wrong with our site in terms of the content spilling off the page? What are some ways we can fix this issue?
Easter Egg Hunt!
-
Hidden interactions
https://www.kickstarter.com/– can you find it? Hint: you have to click on an image somewhere near the bottom of the page
https://en.wikipedia.org/wiki/Easter_egg_(media)– literally find Easter eggs by clicking on something inside of the photo on this page
http://destroyer.la/– scroll to the bottom of the page
https://www.bandit.co.nz/– try clicking on things - Google
google.com– do you know any?
Try do a barrel roll, flip a coin, askew, blink html, play snake (also try typing tic tac toe and solitaire) - Konami code
What is it? What happened when you entered the code on Bruno Simon’s entertaining portfolio page?
Try it on these sites:
https://www.wwf.org.uk/
http://sigmajs.org/
polaroidoriginals.com– this might be the best one yet! - ASCII art in source code
https://www.kitkat.com/
https://www.dominos.com/en/
https://www.hillaryclinton.com/
https://www.flickr.com/