Today’s goal:
- Start using Skeleton CSS to create a responsive webpage
Today’s featured app:
- http://findmarcopolo.com/– Find your iPhone by shouting “Marco!”
For Fun
Smashing Magazine is once again offering free monthly-themed desktop wallpaper (with or without a calendar). Check out your options here. To find out your screen resolution, right click anywhere in the empty space on your computer desktop and choose screen resolution from the menu.
Getting started with Skeleton
- Let’s check out the files inside the Skeleton folder on your desktop
- What is normalize.css again and why would you use it?
- What’s an external style sheet again? How is it different than what we’ve been doing with CSS so far this year?
- Please open Notepad++, download this code, and copy and paste the code into a new Notepad++ file.
- Save the file as skeleton1.html. MAKE SURE YOU SAVE IT INSIDE THE SKELETON FOLDER ON YOUR DESKTOP!
- Please launch your page in Firefox
- Question: what would happen if you saved your Skeleton page outside of the Skeleton folder on your desktop? Why?
- Let’s review the code you have
- Question: why do I have the background color and border CSS inside the HTML? How else can you change the CSS?
- Let’s open Skeleton’s style sheet and check it out.
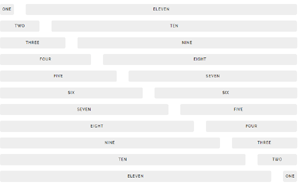
- Together we will add another row below the header that includes two sections, each one six columns wide. Let’s also change the background colors to gray and green. What happens if we change one of our column classes from six to one-half? Why?
- Question: What happens when we shrink the browser window? Why?
- To do:
- Please add another row below the one we just added under the header. This row should contain two columns, one that is two-thirds and one that is one-third (see here for an example right below the grid). You can have any background color you want. Does this look the same or different than your eight and four column row? How does this work?
- Go here and see if you can add buttons to one of your column sections. Add a white button and a blue button. Try linking the buttons to another website.
- Launch your Skeleton page in Firefox and go into Responsive Design Mode. See what happens to your page at each breakpoint (Skeleton’s media queries): Desktop HD: 1200px, Desktop: 1000px, Tablet: 750px, Phablet: 550px, Mobile: 400px. If you can’t get your screen to those values easily, you can simply click inside the bar with the pixels and type in the number you want.
- Coming up tomorrow: You are going to create an entire page on your own with Skeleton just by following a visual example.