Today’s goal:
- Use Skeleton CSS to create a responsive webpage
Today’s featured app:
- http://www.themostdangerouswritingapp.com/– Set a timer to write, and if you stop, you lose everything!
Skeleton project
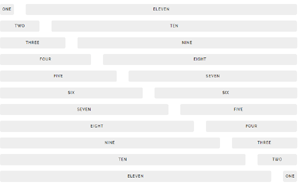
You are going to make this:

Instructions:
- Open Notepad++ and start a new page
- Download this code and copy and paste it into Notepad++
- Save this page as skeletonproject.html and MAKE SURE TO SAVE IT IN YOUR SKELETON FOLDER ON YOUR DESKTOP!
- Please make sure to read the comments in the code; they will help you complete the page!
- You’re starting off with the header and with the cupcakes; you don’t need to change this code.
- Extra credit challenge #1: Can you change the default Google Font to something else?
- Extra credit challenge #2: Can you change the favicon from Skeleton’s default image to this cupcake (download it and resize it to 16 x 16 pixels).
- Extra credit challenge #3: Can you change the background-color of any of your sections (columns)?