Creating Tables
Today you will learn how to create tables using HTML and CSS and will practice doing them.
A table is just another way to organize content on your webpage. You will use HTML to create the table and CSS to add style elements, like table headlines, colors, and borders.
Table Examples
Here are a couple of examples of tables from the school webpage:
Without borders (images of all of the schools):
http://www.medfordpublicschools.org/
With borders:
With borders, images, and table headers:
Tables are good for displaying certain kinds of content on a page. I wouldn’t recommend using them as the structure for an entire page. Remember, the more code you have on your page, the longer it generally takes for a browser to load it all.
How to Create Tables
Each row is tr
Content inside each row, table cells, are td
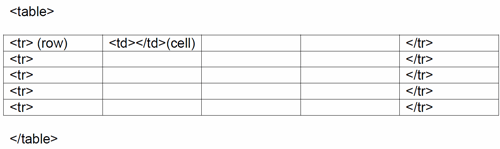
The image below illustrates how your content will be organized in a table. Your tables won’t have visible borders unless you use CSS to specify them in your code. We will go over this.

To practice creating a basic table:
Click on the below file. It will open in your browser. Once it does, right click, go to Save Page As, and save it as tables.html. Then open up the code in Notepad or Notepad ++ and leave the page open in the browser.
Click here to download and save a practice page you will be working with.
Styling Tables
We will use CSS (Cascading Style Sheets) to style our table. Specifically we will be using an internal style sheet. We will specify borders, background colors, table headers, etc.
Here is an example of a table with a table header, borders, and a background color:
This table uses an internal style sheet for those style elements.
Now it’s time to practice some tables. Please click on and download the tablestyles.html file.
Please open up tablestyles.html in Firefox and in Notepad.
The images you will use don’t need to be downloaded. You can simply link to them.
Example image code:
<img src=”https://www.mhswebdesign.com/storage/2011/12/sweater-3.gif” />
Do that with each image- sweater-4.gif, sweater-5.gif, sweater-6.gif. The first two are done for you.