Today’s Goal:
- Use Skeleton to create a responsive webpage about cupcakes
Today’s featured website:
- http://codepen.io/brettmitchell/pen/KWwgQo– This animated sunrise was created entirely with CSS!
Skeleton project
March wallpaper: Jazz up your computer desktop with these!
First, let’s review Skeleton and what we did yesterday. What questions do you have?
Second, let’s all open our Skeleton folder, go into the CSS folder, and open the skeleton.css file in Notepad++. We have to fix something on the style sheet.
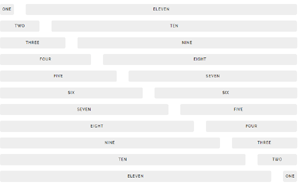
You are going to make this:

Instructions:
- Open Notepad++ and start a new page
- Download this code and copy and paste it into Notepad++
- Save this page as cupcakes.html and MAKE SURE TO SAVE IT IN YOUR SKELETON FOLDER ON YOUR DESKTOP!
- Please make sure to read the comments in the code; they will help you complete the page!
- You’re starting off with the header and with the cupcakes; you don’t need to change this code.
- Extra credit challenge #1: Can you change the default Google Font to something else?
- Extra credit challenge #2: Can you change the favicon from Skeleton’s default image to this cupcake (download it and resize it to 16 x 16 pixels).
- Extra credit challenge #3: Can you change the background-color of any of your sections (columns)?