Today’s Goals:
- Review use of color in web design
- Second website trend alert- vibrant, bold colors
- Begin learning CSS
Today’s featured web site:
- http://roblafratta.com/mariowario– CSS is used to create fun superhero costumes for Mario!
Color in Web Design
- Read or listen to this article:
- Look at these infographics (source):
- Try these color tools:
- Answer these questions: https://goo.gl/W6pWhi
Website Trend Alert- Vibrant, Bold Colors
- Some examples: Adobe, Spotify, Essentially Geared Wine Co., and the sites on this list
Beginning CSS
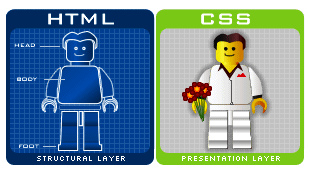
- What is CSS and why do we use it? HTML tells the browser what the content IS (link, paragraph, headline, etc.) while CSS STYLES the content (color, layout, positioning, font, etc.).
- Let’s see the difference CSS makes even on a basic webpage. Go to http://medfordpublicschools.org/MHS%20Web%20Design/rainbow.html and then let’s disable the CSS by using the Chrome developer tools to edit the HTML and comment out the CSS code. What is left?
- Same HTML, different CSS: http://www.csszengarden.com/. Different CSS styles create entirely different webpages using the same HTML! Let’s also disable the CSS and see what’s left.
- CSS syntax: Pointy brackets < > for style tags in head section, curly brackets { } in style sheet (next to the letter P on your keyboard; hit shift to make them) and semi-colons ; at the end of every line (next to the letter L, no shift key needed)
- Let’s look at this example. Let’s change the background color to pink, the h1 color to purple, and the text-align to left. Let’s make the paragraph font-family Arial and the font-size 16px.
- CSS vocabulary: let’s identify the selector, property, and value. What does CSS stand for? What is a style sheet?
CSS Practice
- You will:
- Add CSS and apply it to your HTML
- Change the background color of your page
- Add a background image to your page
- Change the font
- Change the text color and size
- Set up basic webpage: Let’s set up a basic webpage with html, head, title, and body opening and closing tags. Save this as csspractice1.html. Now, let’s add some content to style- a headline and a paragraph.
- Add some CSS: Begin by adding style tags in your head section and some selectors to target our headline and paragraph. Next, let’s change the colors of our headline and paragraph. Now let’s change the background color of our webpage- what do we need to add to our stylesheet? Let’s also try changing the font.
- Let’s add a background image. We’ll use this image and this code to get started.
- Fixed background image Like this example.
Fun with CSS colors
- To choose colors with CSS, you can either use color names, RGB (red, green, blue) values, or hex color codes- check this out for examples.
- Hex value examples:
- #ffffff (white) (full color)
- #000000 (black) (no color)
- #ff0000 (red)
- #00ff00 (green)
- #0000ff (blue)
- Test your new color knowledge with this fun game!