Today’s Goals:
- Use a simple code editor to code a webpage, preview it in a browser, and save it correctly
- Continue learning HTML
Today’s featured website:
- https://www.fakespot.com/ – Find out if online reviews of a product are too good to be true. This site uses artificial intelligence to process all reviews to look for common language/words, deletions and edits, and more. For example, let’s check out this pizza pan on Amazon that has almost 900 reviews.
Create and edit HTML
- Open Notepad++ on your computer
- Look at your computer’s keyboard and find the pointy brackets (or greater than/less than symbols) < >. You must use the shift key to type these. Also look for the forward slash /, which we’ll be using in our closing tags. You DO NOT need the shift key to type the forward slash.
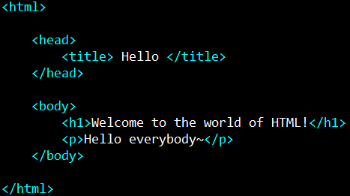
- Let’s begin adding some HTML tags!
- We’re going to use the basic tags to add text, images, links, and nested tags such as a bold link or a bold paragraph.
Important!
- HTML tags are never capitalized
- HTML tags usually come in pairs with an opening and closing tag. There are some exceptions, such as the line break tag and the image tag.
- All webpages must be saved as filename.html
Questions:
- What are the four basic HTML tags we will always use to set up every webpage we create?
- Where does the text you put inside the title tag show up?
- Why would you use a comment tag? Does the browser display comments?
- What are two tags you can use to force content to start on a new line?
- Name the tags you learned today that are self-closing (not used in pairs)
- How do you save an HTML document correctly?
- Is your webpage live when you preview it in the browser?
- Why are you able to preview your webpage in the browser? (Hint- think about the purpose of a browser)
- When you update your webpage, how can you preview the update you just made? (Hint- two steps)