Today’s Goals:
- Continue learning basic HTML
- Participate in your first HTML challenge!
- Learn how to embed content on your webpage: video and weather banners
Today’s featured website:
- http://isitfridayyet.net/ – Be sure to check out this site on different days of the week to see if it changes! Also see http://isitwednesdayyet.com/ .
Create and edit HTML
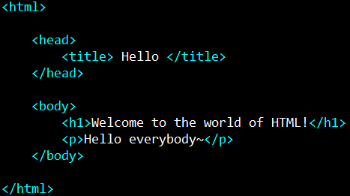
Screen shot of what we’re creating today:

- Let’s create a new page in Notepad++. Open Notepad++ and go to File, New.
- Let’s begin by adding the 4 opening and closing HTML tags we will use for every webpage we create.
- Save this as webpage2.html
- Let’s label the head and body sections with HTML comments
head section contains CSS code and things that are generally not seen body section contains all of the visible content on a webpage - Let’s add two headlines to our body section, the largest one h1 and the smallest one h6
<h1>Largest Headline</h1> <h6>Smallest Headline</h6> - Let’s add a paragraph to our body section
<p>Paragraph tag</p> - Let’s add an image to our body section
<img src="https://www.mhswebdesign.com/storage/2019/01/pexels-photo-348523.jpeg" /> - Now let’s add an image manually by downloading it and saving it to our computers before adding it inside and image tag. Let’s all download this image . Right click, choose Save Link as, and rename the photo beach. MAKE SURE YOU SAVE IT IN THE SAME LOCATION AS YOUR WEBPAGE!!! Desktop, folder, wherever! Check the file path at the top of your Notepad++ editor to see where your webpage is saved if you don’t know.
<img src="name_of_image.jpg" /> - What tag can we add to separate the images?
- Let’s add two different sets of bullets, ordered lists and unordered lists
- Let’s add a link inside of the one of the bulleted items to see how to properly nest HTML tags. We’ll link the word coffee to my favorite coffee place, New England Coffee. Link to use: https://www.newenglandcoffee.com/
- Let’s have our link open in a new window by adding target=”_blank” inside of our anchor (link) tag
- How can we make the word tea bold? Let’s practice once again properly nesting HTML tags.
First HTML Challenge!
- Fix This Mess:
Fix the following code by downloading the text file, copying it, and pasting it into a NEW Notepad++ page.
Save the page as broken.html and then fix the coding mistakes.
Here is the code to fix - Once you fix the code, following the directions below for embedding video and weather banners to your webpage.
Adding Videos to a Webpage
- Choose a video to embed onto your page from YouTube
- Pick a video, then go to Share, then Embed, and copy the HTML onto your page
- What is the iframe tag and why do you think we are using it to embed a video on our webpage? Let’s see https://www.w3schools.com/tags/tag_iframe.asp
Adding Weather Stickers
- Go to the following site: https://www.accuweather.com/en/free-weather-widgets/current
- Let’s create a weather banner for Medford and then grab the code
- Let’s copy & paste the code into the first practice webpage we created
- What code do you recognize? Do you see any HTML tags you know?
- How do you think the banner is able to display the weather (where is the data coming from and how is it being delivered)?
- What happens to your weather banner when you shrink the screen?