Today’s Goal:
- Continue learning and practicing the CSS box model
- New seats coming soon!
Today’s featured websites:
- https://www.databaseofnachos.com/ – Possibly the most important website ever created in the history of websites (and none will ever surpass it)
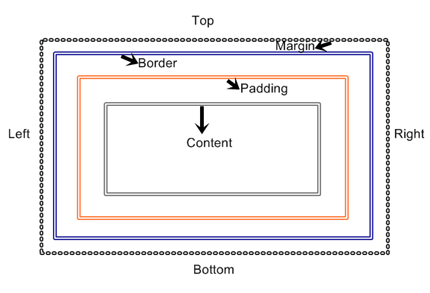
Key concept: All HTML elements have “boxes” around them that can be styled using CSS
About the CSS Box Model
- CSS box model properties: margin, border, and padding
- The box model can be applied to every element on your page. You can choose to define margins, borders, and padding for everything. You can also add a background color or background image to every element.
- What are some examples of elements on your page?
- Why is it useful to apply the box model to every element (think about design and layout)?
- You can CHOOSE to define margins, borders, and padding for everything; it’s optional. However, the browser will always do its default thing. What are the default margins? How about borders? Padding? Think about the plain, basic HTML pages we made at the beginning. How did you content look and what did the browser do with it?
- You can also add a background color or background image to every element!
- Let’s look at our practice webpage in Notepad++ (boxmodel1.html)
- The box model can also be used to define a page wrapper, as we did with our practice webpage. Keep this in mind as we move forward and learn how to create different sections of a webpage, such as a header, footer, and sidebar. As we define and position these sections, we can use the box model to help with margins, borders, and padding.
- About that div id below your body tag– what is it?
- Div ids are preceded by # on a style sheet. They are used to identify specific sections of a webpage (ex. wrapper, menu, header, sidebar).
- Div tags are applied in the HTML to refer to specific sections of a page, for example, div id=”wrapper”. Everything in that div will have the properties defined for it in the style sheet, such as a certain background color, background image, font, border, etc. Div tags don’t do anything by themselves and need CSS to style them. They are used with IDs and classes.
CSS Box Model Practice
- Online Exercises (do on your own and then review as a class)
-
Margin
4 margin exercises
REVIEW (helpful code here) -
Border
4 border exercises
REVIEW (helpful code here ) -
Padding
3 padding exercises
REVIEW (helpful code here ) -
Box model
4 Box model exercises
REVIEW (helpful code here )
-
Margin
- Now you are going to download new code, start a new page in Notepad++, and practice applying the box model to everything on that page.
- New practice webpage (do together with class):
- Download this starter code
- Open Notepad++ and start a new webpage (File, New)
- Copy and paste the code into the new webpage and save it as boxmodel2.html
- Remember: every element can have MARGINS (top, right, bottom, left), BORDERS (visible or invisible; visible border can have different styles, colors, and thickness), and PADDING (how much breathing room is around the element in pixels).
- Now, on your new webpage, give each element DIFFERENT properties for margins, borders, and padding. You will also give them background colors. Do this by changing the values you are given in your starter code. READ THE CSS COMMENTS!
- Border styles: solid, dashed, double, groove, ridge, dotted, inset and outset
- Color site: http://materialuicolors.co/
- Add a new paragraph (just type your name in some p tags). What happens? Why?
- Why does the link to YouTube have the same properties as the paragraph? How can you fix it so the link fits inside the box?
- Can you add a background image to any of these elements? How? See if you can do it by copying and pasting the background image code from your other CSS practice page into this new webpage in the right location. You will need three lines of code for it to work- the background image url, background-repeat, and background-position.
- Grab the image code from here and paste it in your internal style sheet below your paragraph section and above your link section. What happens to your image? New CSS- the opacity property .
- Reverse the opacity of your image so when you roll your mouse over it, the image is fully visible, and when you take your mouse away, it’s nearly transparent.
- What type of selector is img:hover? Hint: it’s the same as when we style links. What is it called?