Today’s Goal:
- Learn about 2 new CSS properties: border-radius and filter
Today’s featured sites/apps:
- 2019 Trends:
What dominated Google in 2019
Apple’s top apps
CSS Border-Radius Property
- The border-radius property lets you give elements rounded corners.
- Let’s play with the values in this example to see what smaller and larger numbers do to the corners.
- The border-radius property can take numbers (in pixels) or a percentage for its value (50% will create a circle).
- Border-radius is actually a short-hand property that will make all of the corners of an element the same. You can also use border-top-left-radius, border-top-right-radius, border-bottom-right-radius and border-bottom-left-radius.
CSS Filter Property
- The filter property gives fun visual effects to elements (often images).
- Let’s have a look at the different values here .
Your turn: image styling practice!
- You will have two practice pages, one I give you to use as a guide and one you will create yourself using a template from below.
- You will also practice using the CSS class selector. The class selector will be applied to the images to style them with the CSS from our internal style sheet. Class names have been chosen to be as simple as possible. Use the guide page as a model to help you apply the classes correctly.
- Download this code to use as a guide. Open the code and copy/paste into a new Notepad++ file. Save it as visualguide.html (or something else that will make sense to you).
- Launch the page so you can see the images. Spend a few minutes going through the code– read the comments and become familiar with how the styles are applied for border-radius and filter by looking at the code and then looking at the image in your browser.
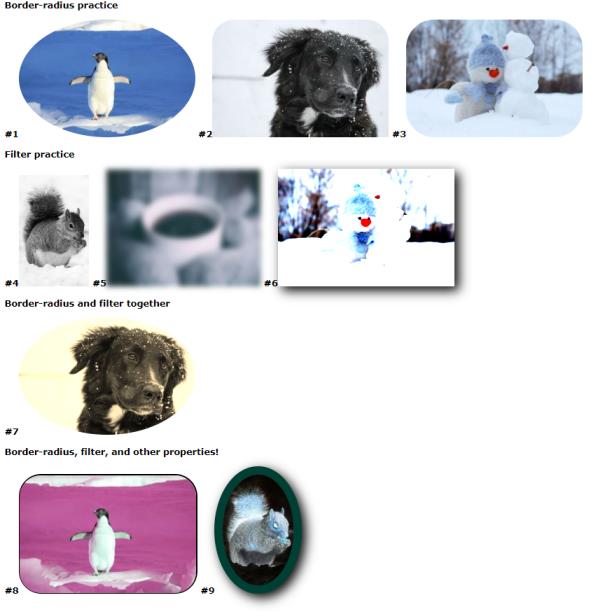
- Using the code in visualguide.html, as a guide, you are going to create the following images on a new page (download template below). You will use the border-radius and filter properties, along with some other CSS properties. Your page will look like the screenshot below when you’ve done everything correctly!

- Download this code to use as your practice area. Save it as visualpractice.html. This is the code you will be modifying, not the other one. Please use the other code as a guide to help you with this practice page.
