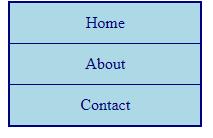
Vertical Website Menu

- Website menus (or navigation bars) are simply lists (ul, li) of links (a).
- Let’s look at some examples here
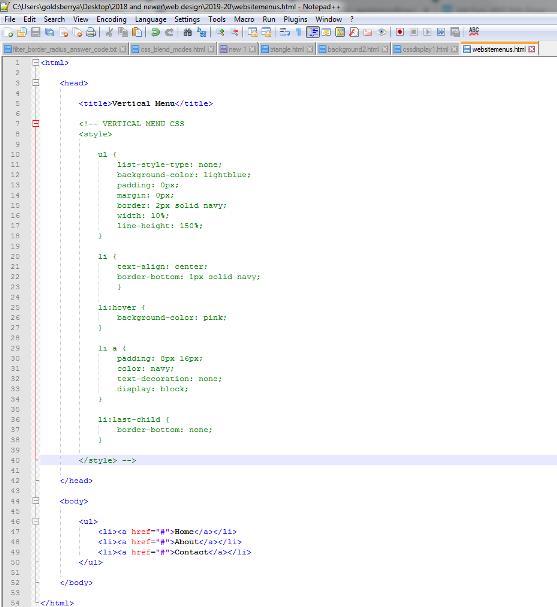
- Let’s start a new webpage by adding opening and closing html, head, title, style, and body tags. Save as websitemenus.html.
- Now add some list items (a.k.a bullets) that say Home, About, and Contact so we can begin building our first menu.
- Let’s get rid of the bullet circles. Add the ul selector in your style sheet (inside the style tags) and then add list-style-type: none; inside the curly brackets.
- Let’s style our ul further with background-color: lightblue;, padding: 0px;, margin: 0px; and a border: 2px solid navy;. Why does it take up the whole page (hint- think about whether bullets are block or inline elements)? What CSS property could we use to change this (hint- you’ve used it before and it has to do with size)? Let’s use the value 10%.
- Let’s also add line-height: 150%; to help make the menu more readable
- Now let’s add links to our menu around Home, About, and Contact.
- What type selector do we have to add to our CSS to begin styling the individual list items (Home, Contact, About)? How about the links inside of the list items? Hint: you can just combine the two selectors.
- To li a add padding: 8px 16px; and color: navy;. What does that padding value do (why are there 2 values)?
- We need to get rid of the automatic underlining of the links in the menu. What is the CSS property we use to add or remove links?
- We have to change the display of li a because links are inline elements and we are using them inside of our list items. What should we change the display to, block or inline?
- We need to style our li element. Add li to your style sheet and let’s center the text (how?) and add only a border on the bottom (how?).
- Picky detail #1: let’s fix the double border between list items
- Picky detail #2: let’s highlight the menu items as our mouse rolls over them. We need to use a pseudo-class similar to a:hover (when we style links). What selector should we use? Let’s change the background-color on hover.
Horizontal Website Menu
![]()
- We are going to use the same HTML but different CSS to make a horizontal menu so you don’t have to create a new page and you’ll have the code samples in the same place for reference.
- Let’s comment out our style tags and then add new style tags below (we can keep all CSS this way). Let’s also add HTML comments to label the CSS as horizontal menu and vertical menu. HTML comments start with a pointy bracket, then an exclamation point, then two hyphens, and close after the content you want to comment out with two hyphens and a pointy bracket.

- Let’s add ul to our style sheet with list-style-type: none; margin: 0px; padding 0px; text-align: center; background-color: lightblue; border: 1px solid navy; font-size: 18px;
- Let’s add li to our style sheet and change the display from block to inline (why?)
- We need to style the links inside our menu. Add li a with curly brackets { } to the style sheet below li. Add text-decoration: none; to remove the underline. Add padding: 18px 32px;. We need to change the display of the links to inline-block so they will still act like inline elements by lining up next to each other but will also respond to properties that we can use with block elements, such as background-color, height/width, borders, etc. Also add line-height: 40px; border-right: 1px solid navy;
- Let’s create a class of .left with the following properties so we can add a left-border only before Home in our menu border-left: 1px solid navy; display: inline-block; line-height: 40px; and then let’s add class=”left” inside of the li tag for Home in our body section
- Finally, let’s change the CSS on hover by adding li a:hover with color: red; font-weight: bold; font-size: 20px;
- Let’s take another look at these examples . There are several ways to create different vertical and horizontal website menus. These go beyond the basic stuff we just did.
- Finally, let’s look at how to create a drop-down menu
Answer code click here