Today’s goals:
- Offer your advice to web design beginners
- Discuss ways to keep in touch and share resources
- Continue to practice creating webpage layouts with CSS
Today’s featured website:
Need your advice
- I’m teaching an adult ed class through the Medford Technical Institute in January. What advice do you have for people just starting to learn web design? Please share it here.
Class social media preferences
- I’ve been using Twitter but am open to your suggestions. Would you follow Instagram? Snapchat? Something else? Think about how you would like to see articles or resources that I share and how you would like to share class-related things with others for extra credit.
CSS layouts
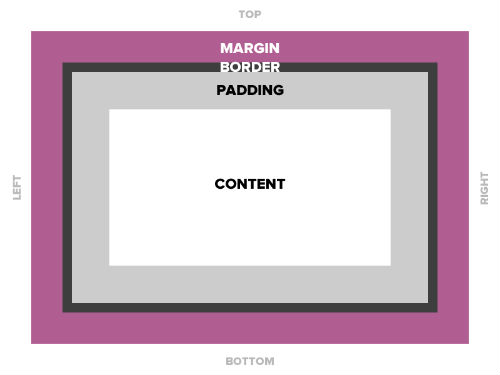
- Let’s review the box model (margins, border, padding)

- Let’s review positioning (static, relative, absolute, and fixed)

- In addition to using positioning properties, we can float content to the left or right and control how the other content flows around it.
- To begin, let’s set up a new page in Notepad++ with opening and closing tags for html, head, title, and body. Don’t forget to add the style sheet tags in the head section!
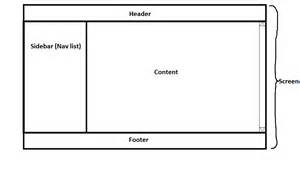
- We’re going to set up a 2-column page with a header and footer that adjusts itself when we shrink the browser window.
- Let’s set up some div areas in our style sheet for a wrapper and header, left, right, and footer sections. We’ll add some properties soon.
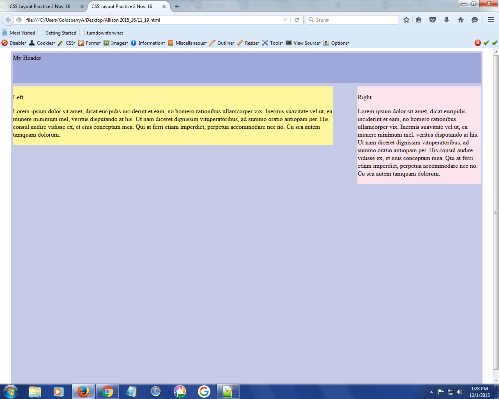
- Let’s now add the corresponding div tags for each in the HTML. Let’s add paragraph tags with header, left, right, and footer. Let’s also grab a paragraph from here and add it to the left and right sections.
- Now grab some code from here for your style sheet for the wrapper and html and body.
- Let’s give the header a width of 100%, margins of 0px, and a background color of green.
- Now, let’s float the left section to the left with float: left. Let’s also add padding of 3px, a yellow background color, and a width of 60%.
- To the right section add float: right, padding 3px, background color blue, and width 30%.
- Now, how wide should the footer be? What about the margins? Let’s make it pink.