Plan out remaining steps Goal is to finish by end of class on Monday Project resources and help: See the list here Finish your second page Link your pages to each other in your menuContinue reading
Class Wednesday, January 24, 2018
Today’s goals: Complete a survey about the second quarter Review what you’ve learned second quarter and 2nd quarter grading Discuss what’s coming up in third quarter Continue working on your webpage project What You LearnedContinue reading
First Webpage Project Part 2
Suggested Project Steps & Timeline: First and second days: Finalize your webpage topic and outline (sketched on paper) Second, third, and fourth days: Find, download, edit, and save images you want to use (for yourContinue reading
First Webpage Project Part 1
Today’s Goals Complete webpage project milestones #1 and #2 Coming up (next milestones): you will receive the project requirements and resources to help you Webpage Project Milestone #1 Come up with a topic You areContinue reading
Harvest of the Month Period 6 January 16, 2018
Today’s goal: Create an infographic, interactive image, or collage to promote January’s Harvest of the Month, apples. Key skills you’ll practice: graphic/visual design, use of digital media creation tools Harvest of the Month digital mediaContinue reading
Class Wednesday, January 10, 2018
Today’s goals: Finish your quote webpage (directions and helpful links here) Update your online portfolio Start thinking about a topic for your webpage project and look at pages created by former students Today’s featured website:Continue reading
Class Tuesday, January 9, 2018
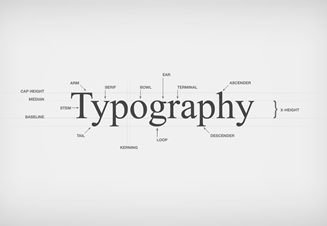
Today’s goals: Learn about web typography (how text is used in web design) Start creating a text-based webpage with a quote you like Today’s featured website: http://www.bbc.com/future/bespoke/20140304-how-big-is-space-interactive/– Student-recommended site (thanks, Ivan!). Typography in Web DesignContinue reading
Class Monday, January 8, 2018
Today’s goals: Learn how to create and style buttons Today’s featured website: https://studddent.com/– Curated list of student discounts. Buttons Examples: Let’s look at some buttons on http://fontawesome.io/. Now you find some examples from different websitesContinue reading
Class Wednesday, January 3, 2018
Today’s goals: Review CSS animations Learn about 2 new CSS properties: border-radius and filter Today’s featured website: http://makewordart.com/– This kind of design tool is something I grew up with. Optional: Brighten up your computer desktopContinue reading
Class Thursday, December 21, 2017
Today’s goals: Continue practicing basic CSS animations with the @keyframes rule and the animation property Learn how to change more than one CSS style in a single animation Learn about 2D transforms and the transformContinue reading