Today’s goals: Learn about the animations behind Animate.css Learn about basic CSS animations, beginning with the @keyframes rule and the animate property Today’s featured website: https://codepen.io/cgorton/pen/aEoOKa– Decorate a virtual cookie! See more holiday-related fun fromContinue reading
Class Tuesday, December 19, 2017
Today’s Goals: Finish your self-guided CSS review and take a quick survey Start thinking about a topic for your webpage project and look at pages created by former students Make fun animations with CSS usingContinue reading
Class Monday, December 18, 2017
Today’s Goals: Review effort and class expectations Review CSS and clear up any CSS confusion Play a CSS review game Today’s Featured Site: https://trends.google.com/trends/yis/2017/GLOBAL/– Find out what people searched for the most with Google inContinue reading
Class Tuesday, December 12, 2017
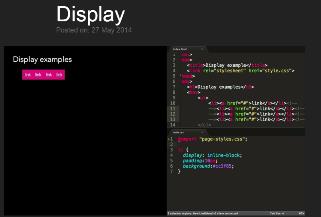
Today’s Goal: Use CSS display values block, inline, and inline-block to create horizontal and vertical webpage menus Today’s Featured Site: https://sidewaysdictionary.com/– This dictionary explains technology by using analogies. Vertical Website Menu Website menus (or navigationContinue reading
Class Monday, December 11, 2017
Today’s Goal: Begin learning about CSS display property and values block, inline, and inline-block Today’s Featured Site: http://www.snowdaycalculator.com/calculator.php– This student created a snow day calculator while still in MIDDLE school; read more about that coolContinue reading
Class Friday, December 8, 2017
Today’s goals: Finish floating & clearing practice webpage Challenge yourself and learn something new from an Hour of Code activity Today’s featured website: https://codepen.io/jkantner/pen/ZaMeyW– Enjoy this digital version of a classic toy! Hour of CodeContinue reading
Class Tuesday, December 5, 2017
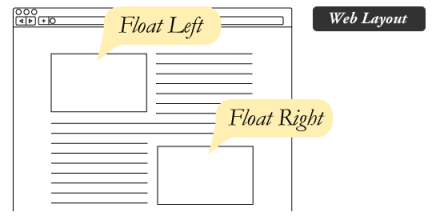
Today’s goals: Review floating (another CSS layout technique) Learn and practice clearing (a property used with floating content) Today’s featured websites: Holiday-related sites: https://isitchristmas.com/ (check this on any day and on December 25 to seeContinue reading
Period 6 Monday, December 4, 2017
Today’s goal: Create a graphic for Medford’s social media for the holidays Fun desktop wallpaper: See what’s available for December from Smashing Magazine! Holiday Graphic Directions You will create 2 and have a choice ofContinue reading
Period 5 Harvest of the Month December 2017
Fun desktop wallpaper: See what’s available for December from Smashing Magazine! Today’s goal: Create an infographic, interactive image, or collage to promote December’s Harvest of the Month, carrots. Key skills you’ll practice: graphic/visual design, useContinue reading
Class Friday, December 1, 2017
Today’s goals: Finish your winter scenes webpage and review answer code For code help: CSS position property and z-index property Begin learning another CSS layout technique, floating Today’s featured website: http://the100meterscroll.com/– A workout for yourContinue reading