My favorite thing to do this year so far was being able to create our own HTML webpage. We got to choose what it would be on and we could set it up however we wanted as long as we followed the guidelines for some of the format. It was a good review for the end of the lesson.
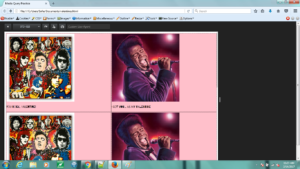
For this project we had to edit pictures by cropping them, changing colors, adding borders, and making parts of the picture black and white like in this one. This is my personal favorite of the pictures I created because the colors stand out so it makes the black and white background look very dull.
This webpage was our first webpage containing CSS. We had to choose a quote and a picture for the background. We also had to change colors of the fonts and which type of font we want to use. We got to choose what we wanted to do as long as we followed the guidelines we were given.
This was the harvest of the month photo we did. I liked this because it was interactive and we learned how to make these types of images.
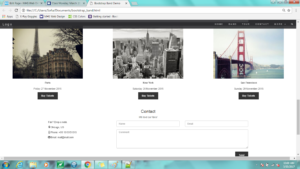
This was the website we got to make from all the code we have learned in the past (we used both html and CSS). We got to choose our website topic and we had a checklist but we got to do whatever we wanted to the website.
This website was our Valentine’s Day project in which we used media queries for the first time by ourselves.
Harvest of the Month February
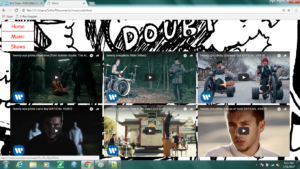
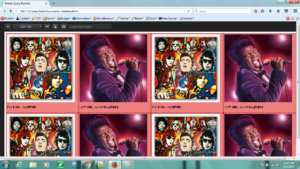
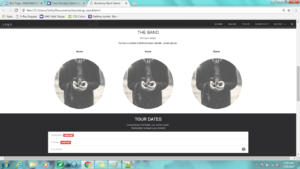
Bootstrap Band Page:
This was the first “official” looking page that we created and the first project we did with bootstrap
Special Word Project:
This was the first project we did using the Parallax scrolling effect.
Harvest of the Month May:
Our last harvest of the month for the year was seeds
Countdown:
I created this countdown page for my Billy Joel concert on August 30th, 2017
My end of the year project: Bob’s Burgers website